もっとも、最初からCSSを読み込んでおけば問題はないが、今回は流れ的にこの時点でCSSを実装することにした。
というわけで、headタグ内を以下のように編集してみた。
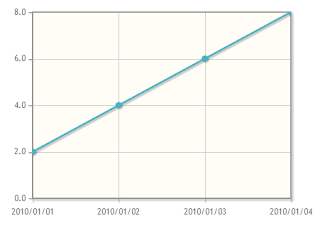
<title>jqPlot テスト</title> <link rel="stylesheet" type="text/css" href="jquery.jqplot.css" /> ・・・これできれいなデザインでグラフを描画できるようになる。FireFoxとIEで描画の差がほとんど無くなるので、以後はFireFox 3.5のキャプチャを使用することにする。
さて、このグラフの左上に、「アクセス数」などの凡例を表示させて見る。ただ、データが1個だと凡例も1個になり、少々さびしいので、まずはデータを2個に増やすことにした。
以下のようにスクリプトを編集しておく。
var data1 = [['2010/01/01',2],['2010/01/02',4],['2010/01/03',6],['2010/01/04',8]];
var data2 = [['2010/01/01',5],['2010/01/02',6],['2010/01/03',4],['2010/01/04',12]];
plot = $.jqplot('graph', [data1, data2], {
axes: {
xaxis:{
renderer: $.jqplot.DateAxisRenderer,
min:'2010/01/01',
max:'2010-01-04',
numberTicks: 4
},
yaxis:{
min:0,
max:12
}
}
});
やっていることは単純だ。まずdataをdata1とし、それとは別にdata2も作成する。横軸が破綻しないように、日付はdata1とdata2で共通にしておく。
今度はjqplotメソッドの第2引数を、[data]から[data1, data2]というように配列内容を増やす。
今回はdata2の最大値を12としたので、縦軸のmaxを12にしておこう。8のままだと、data2のデータが上にはみ出て欠けてしまう。
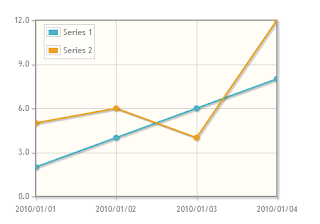
ただこれだけで、グラフが2本表示されるようになる。
次に、青を「メンバー」、オレンジを「ビジター」などとし、凡例を左上に表示させよう。
jqplotで凡例を表示させるには、legendプロパティを設定すれば可能になる。
ここではまずlegendを設定してみる。
plot = $.jqplot('graph', [data1, data2], {
legend:{
show:true,
location: 'nw',
yoffset: 6
},
・・・
これでグラフに凡例が表示された。プロパティの説明だが、まずshowは、凡例を表示するかしないかを論理値で指定する。locationは凡例の位置で、東西南北で指定する。この場合、「nw」なので、北+西、つまり左上と言う事になる。yoffsetはY座標のオフセット、つまりCSSで言うところのpaddingだ。単位は不明だが、指定した分だけパディングされて判例が表示されるようになる。
もちろん、横方向のパディングにはxoffsetを指定すればよい。
これで凡例の表示は可能になったが、自動的に凡例の内容が「Series 1」などと固定されてしまっている。次はこの部分をカスタマイズしてみよう。
凡例に表示する文字列を変更するには、seriesプロパティ内にlabelプロパティを設定することで可能になる。
今回はデータが2個あるので、labelも2個必要だ。
JSON形式の配列をさらに配列にするので、{~}を[~]でくくる。
plot = $.jqplot('graph', [data1, data2], {
legend:{
show:true,
location: 'nw',
yoffset: 6
},
series:[
{label:'メンバー'},
{label:'ビジター'}
],
・・・
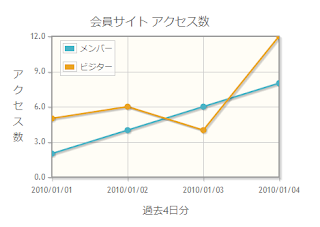
これで、以下のように凡例に指定した文字列を表示させることが出来た。説明ついでになるが、そもそもこのグラフが何を表しているのかを説明しておくと親切かもしれない。グラフのタイトルだ。これはtitleプロパティを設定すれば、きれいに表示してくれる。
plot = $.jqplot('graph', [data1, data2], {
title:'会員サイト アクセス数',
・・・
titleプロパティを設定すると、グラフが縦方向に小さく縮小され、開いたスペースにタイトルが表示されることになる。グラフ表示領域に設定したdivコンテナの、style属性に指定した高さからははみ出ない。※ただしFireFoxなどの、canvasタグでテキストを表示する場合ははみ出る可能性があるので注意
グラフ自体のタイトルを表示させるだけではなく、縦軸横軸にラベルを表示させることも可能だ。
・・・
axes: {
xaxis:{
renderer: $.jqplot.DateAxisRenderer,
min:'2010/01/01',
max:'2010-01-04',
numberTicks: 4,
label: '過去4日分'
},
yaxis:{
min:0,
max:12,
label:'アクセス数'
}
}
・・・
これで以下の様なグラフが描画されることになる。現在までの全ソースコードは以下になる。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>jqPlot テスト</title>
<link rel="stylesheet" type="text/css" href="jquery.jqplot.css" />
<!--[if IE]><script language="javascript" type="text/javascript" src="excanvas.min.js"></script><![endif]-->
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="jquery.jqplot.min.js"></script>
<script type="text/javascript" src="plugins/jqplot.dateAxisRenderer.min.js"></script>
<script type="text/javascript" src="plugins/jqplot.categoryAxisRenderer.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var data1 = [['2010/01/01',2],['2010/01/02',4],['2010/01/03',6],['2010/01/04',8]];
var data2 = [['2010/01/01',5],['2010/01/02',6],['2010/01/03',4],['2010/01/04',12]];
plot = $.jqplot('graph', [data1, data2], {
title:'会員サイト アクセス数',
legend:{
show:true,
location: 'nw',
yoffset: 6
},
series:[
{label:'メンバー'},
{label:'ビジター'}
],
axes: {
xaxis:{
renderer: $.jqplot.DateAxisRenderer,
min:'2010/01/01',
max:'2010-01-04',
numberTicks: 4,
label: '過去4日分'
},
yaxis:{
min:0,
max:12,
label:'アクセス数'
}
}
});
});
</script>
</head>
<body>
<h1>jqPlot Test</h1>
<div id="graph" style="width:400px;height:300px;margin:30px;"></div>
</body>
</html>
次回は、需要は多くなさそうだが、面白いエフェクトなどにチャレンジしてみたい。
- ラベルテキストの回転
- マウスポインタでデータ表示
- データ領域の選択拡大
- グラフ自体の拡大縮小
- その他
まだつづく。
















facebook
twitter
google+
fb share