これはこれでキレイなグラフだが、いろいろ足りないことがある。ざっとあげると、
- 軸の数値が半端
- 凡例が無い
- 棒グラフなどの別の形式も使用したい
まずは横軸の数値を、日付に変更してみよう。
日付をティッカーとして表示するには、面倒だがプラグインを読みこまないといけない。このjqPlotは、基本機能以外はほぼすべてプラグインとして実装する形式なので、scriptタグをたくさん記述する羽目になる。まぁjQueryを使う時点であきらめなければいけない要素でもあるのだが、素直に実装してみよう。
まず、plugins/jqplot.dateAxisRenderer.min.jsを読みこむように、headタグ内にscriptタグを追記する。必ず、jquery.jqplot.jsもしくはjquery.jqplot.min.jsの後に読みこむように記述する事。
<!--[if IE]><script language="javascript" type="text/javascript" src="excanvas.min.js"></script><![endif]--> <script type="text/javascript" src="jquery-1.3.2.min.js"></script> <script type="text/javascript" src="jquery.jqplot.min.js"></script> <script type="text/javascript" src="plugins/jqplot.dateAxisRenderer.min.js"></script>これで準備が整った。
次に、jqplotメソッドの3番目の引数として、JSON形式で各種プロパティを設定して行く。プロパティは、axesという名前が付いている。これは軸、つまり英語で言うところのaxisの複数形だ。axes内にx座標の軸、y座標の軸を設定する事が出来るようになっている。
今回は横軸に日付を表示するので、x軸、つまりxaxisをaxes内に設定するようになる。
雛形はこのようなソースになる。
plot = $.jqplot('graph', [data], {
axes: {
xaxis:{
}
}
});
このxaxis内にさらにプロパティを設定する事により、横軸に日付を表示させることが可能だ。まずはxaxis内のrendererプロパティに、日付プラグインをオブジェクト化したパラメータを指定する。
plot = $.jqplot('graph', [data], {
axes: {
xaxis:{
renderer: $.jqplot.DateAxisRenderer
}
}
});
少々興味深い書式になるが、これで日付表示が可能になった。次に、表示したい日付をデータとともに指定する。
前回まではdata配列にただ数値を指定しただけだったが、今回は配列内に[日付,値]と言うような配列をさらにいれる事により実現して見る。
まずは前回のソースのdataは丸ごと削除し、2010年1月1日から2010年1月4日までのデータとして、以下のように設定して見たので、こちらに書き換えておく。
var data = [['2010/01/01',2],['2010/01/02',4],['2010/01/03',6],['2010/01/04',8]];値はそれぞれ、2、4、6、8としておいた。
この状態での全ソースは以下になる。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>jqPlot テスト</title>
<!--[if IE]><script language="javascript" type="text/javascript" src="excanvas.min.js"></script><![endif]-->
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="jquery.jqplot.min.js"></script>
<script type="text/javascript" src="plugins/jqplot.dateAxisRenderer.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var data = [['2010/01/01',2],['2010/01/02',4],['2010/01/03',6],['2010/01/04',8]];
plot = $.jqplot('graph', [data], {
axes: {
xaxis:{
renderer: $.jqplot.DateAxisRenderer
}
}
});
});
</script>
</head>
<body>
<h1>jqPlot Test</h1>
<div id="graph" style="width:400px;height:300px;"></div>
</body>
</html>
これをブラウザで実行すると、以下のようなグラフが表示されたはずだ。
FireFox 3.5
IE 8
まだ若干おかしなところがある。良くみると、2009年の12月31日から開始されている。可能ならば、指定した通り2010年1月1日ぴったりに開始しておきたいと思う。
実はxaxis内のプロパティには、minというものがある。これは最低値という意味で、ここに設定した値からグラフが描画されるのだ。
つまり何も設定しないデフォルトでは、自動的にマージンをとる描画になる、と言う事になる。
早速minに2010-01-01を設定してみよう。
plot = $.jqplot('graph', [data], {
axes: {
xaxis:{
renderer: $.jqplot.DateAxisRenderer,
min:'2010/01/01'
}
}
});
プロパティ間の「,」を忘れないように注意しよう。PHPと違い、最後のプロパティの後に「,」を付けると動かなくなる(PHPが書式的にキモいだけなんだけどな)。この状態でブラウザでみて見ると、以下のようになる。
FireFox 3.5
IE 8
描画がブラウザからはみ出てしまっているが、どうやら2010年1月1日から描画されたようだ。この様に描画の端がかけてしまうのは、グラフ表示エリアで使用しているdivタグのstyleアトリビュートにmarginなどを追記すれば避ける事が出来る。
たとえば以下のような感じだ。
<div id="graph" style="width:400px;height:300px;margin:30px;"></div>これできれいにマージンがとられた状態で描画する事が出来た。
FireFox 3.5
IE 8
ここで、ついでなので、縦軸のminも設定しておこうと思う。現状1.4から始まっている縦軸のパラメータを、minプロパティに0を代入しておく。
縦軸なので、xaxisではなくてyaxisを追記だ。
plot = $.jqplot('graph', [data], {
axes: {
xaxis:{
renderer: $.jqplot.DateAxisRenderer,
min:'2010/01/01'
},
yaxis:{
min:0
}
}
});
これで縦軸横軸ともに、開始パラーメタが揃ったわけだ。
FireFox 3.5
IE 8
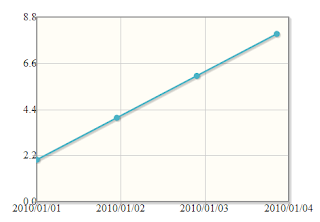
しかし、目を凝らして良くみて見ると、なんと2010-01-01が二つあるではないか!これは問題だ。まず横方向に軸が5本並んでいるが、データは4つしかない。ここが問題になっているのかもしれない。
というわけで、横軸方向に描画されている縦線の数を指定してみよう。この場合、データが4つなので、同じく4にして見た。xaxisにnumberTicksを追加してみよう。
plot = $.jqplot('graph', [data], {
axes: {
xaxis:{
renderer: $.jqplot.DateAxisRenderer,
min:'2010/01/01',
numberTicks: 4
},
yaxis:{
min:0
}
}
});
これで正しく日付が表示された。
FireFox 3.5
IE 8
しかしこうして見ると、折れ線グラフのポインタが、グリッドから若干ずれているのが気になるところだ。先ほどのminの設定によって、多少グリッドに沿ってはいるが、まだずれている。これはminだけでなく、最大値であるmaxも設定しないといけなさそうだ。ということで早速やってみよう。
plot = $.jqplot('graph', [data], {
axes: {
xaxis:{
renderer: $.jqplot.DateAxisRenderer,
min:'2010/01/01',
max:'2010-01-04',
numberTicks: 4
},
yaxis:{
min:0,
max:8
}
}
});
これで縦軸は0~8、横軸は2010-01-01から2010-01-04までの間にぴったり収まる形に折れ線グラフが描画されたはずだ。少々レイアウト的に窮屈そうなイメージになったが、テストなので良しとする。
FireFox 3.5
IE 8
つづく。






















facebook
twitter
google+
fb share