他にはFlashベースでXMLを読み込んで表示させる方法もあるが、今のところフリーで使えるFlashグラフはあまり良いものを見つけられてない。
今回、今まで手を出してなかったJavaScriptによるグラフ描画を試してみようと思う。
個人的にjQueryを多用するので、jQuery専用のグラフライブラリ「jqPlot」を使用してみる。
jqPlotは大前提として、
- jQuery
- excanvas
jQueryはいわずと知れたJavaScriptの超汎用ライブラリだが、excanvasはIE向けにcanvas機能を実現する、いわばCANVASハックなライブラリだ。
そもそもIEがCANVASタグに全く準拠してないのが極めて遺憾な感じではあるが、もしそれが問題になる様であるなら、あなたは今関わっているプロジェクトでJavaScriptでグラフを出力するのはやめておいたほうが良いと思う。素直にFlashやpChartでグラフを実現することをお勧めする。
※特に携帯ではJavaScriptは100%使えないと考えていたほうが無難であるのでpChartを勧める
「IEはバージョン6から対応してまっせ!」とうたっているJavaScriptライブラリの多くは、既存のシステムと組み合わせるととたんに崩れまくり、全く期待したとおりにならないという結果が待っている事がいかに多いか。
というわけで、IEでちゃんと表示できるか出来ないかはここではあまり気にせず、「JavaScriptでグラフを描画する」というテーマで取り組んでみることにする。
まずはjqPlotをダウンロードして解凍する。なぜかdistというネーミングのディレクトリが作られる。
中味を見てみると、jQuery自体も含まれているのが分かると思うが、これで直ぐに試すことが出来るわけだ。
注意点としては、各JavaScriptファイルには、拡張子の直前に「min」が付いたものと付いていないものがある。同じ内容なのだが、minとそうでないもので、結果的にファイル数が2倍になっている。
このminと言うのは、minが付いてないファイルの内容を、余計なコメントやスペースを省略し、ファイルサイズを小さくしたもの、という意味にる。なので、実際に使うときにはminが付いている方を使ったほうが、トラフィックを節約できるという意味だ。
どれくらい違うのかと言うと、excanvas.jsとexcanvas.min.jsを比べてみると、
| excanvas.js | 44.0 kb |
|---|---|
| excanvas.min.js | 20.0 kb |
およそ半分のサイズになっている。
同じように、jqPlotのメインなファイルであるjquery.jqplot.jsも、実際に使う場合はjquery.jqplot.min.jsを使用するのが良いだろう。
| jquery.jqplot.js | 168.0 kb |
|---|---|
| jquery.jqplot.min.js | 60.0 kb |
劇的に差が開いているのが分かると思う。
いくらギガビットの時代だとしても、ファイルの転送量は少ないほうが良い。たとえそれがバイト単位でも。
では早速取り掛かってみよう。
まずは解凍したディレクトリ直下にindex.htmlを作成し、テキストエディタで以下のように、XHTMLを作成する。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>jqPlot テスト</title> </head> <body> <h1>jqPlot Test</h1> </body> </html>そして必要なライブラリをheadタグ内に記述しておく。
titleタグの直後が良いだろう。
<script type="text/javascript" src="jquery-1.3.2.min.js"></script> <script type="text/javascript" src="jquery.jqplot.min.js"></script>念のため、IEでもCANVASを使えるように、特殊なコメントを使ってexcanvas.min.jsを読み込むよう、先頭に追記しておく。
<!--[if IE]><script language="javascript" type="text/javascript" src="excanvas.min.js"></script><![endif]--> <script type="text/javascript" src="jquery-1.3.2.min.js"></script> <script type="text/javascript" src="jquery.jqplot.min.js"></script>この<!--[if IE]> ~ <[endif]-->は、IEだけが解釈できるコマンドとなり、囲まれた記述がIEの場合のみ適用されると言うものだ。IEの独自拡張となっている。
JavaScriptだけでなく、CSSなども読みこんでおくのだが、今回は純粋にjqPlotをテストして見るので、まだ適用しないで置く。
というわけで、まず最初のソースコードは以下のようになったはずだ。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>jqPlot テスト</title> <!--[if IE]><script language="javascript" type="text/javascript" src="excanvas.min.js"></script><![endif]--> <script type="text/javascript" src="jquery-1.3.2.min.js"></script> <script type="text/javascript" src="jquery.jqplot.min.js"></script> </head> <body> <h1>jqPlot Test</h1> </body> </html>これからの手順は以下のようになる予定だ。
- グラフ描画エリアの確保
- グラフ描画メソッドの実装
- グラフのオプション設定
ソースのbody内のどこかに、divタグで適当なIDを付け、それをグラフ描画エリアとする。
<body> <h1>jqPlot Test</h1> <div id="graph" style="width:400px;height:300px;"></div> </body>これでgraphをIDに持つHTMLコンテナが準備できた。
次はグラフ描画メソッドだが、こちらはjQuery形式で記述するので、headタグ内に別途JavaScriptを追記する。
まずはDOM構造体解析直後に呼び込まれる(onLoadイベントより先と言う意味で、この記述はjQueryで定石なので丸暗記する事)メソッドをscriptタグの最後の行あたりに追加して行く。
<script type="text/javascript">
$(document).ready(function(){
});
</script>
そしてこのfunctionの中身に、以下のようなスクリプトを追記して行く。// グラフ用データを設定
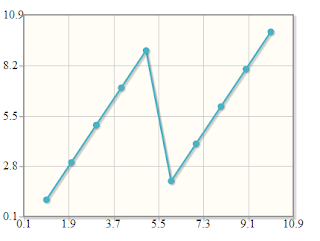
var data = [1,3,5,7,9,2,4,6,8,10];
// idが"graph"のHTMLコンテナ内へグラフを描画
plot = $.jqplot('graph', [data]);
これだけで立派なグラフが描画されたと思うが、いかがだろうか。通常、jQuery入門者はこの場合、「$('div#graph')」という指定に対してメソッドを実行するような形になれているとは思うが、jqPlotのサンプルを見る限り、変数に代入する書式が採用されているようだ。
とはいえ、俺がまだ詳しく知らないだけかもしれないが、とにかくこの形式で進める事にする。
ちなみにここで代入している変数「plot」だが、alertしてみると、只のオブジェクトと言うことが分かる。jqPlotのサンプルを見る限り、特にこの指定を活用する場面は多く無さそうだが、最初はサンプルにあわせたいため、ちゃんと指定しておくことにする。
最後に、最終的な全ソースを掲載しておく。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>jqPlot テスト</title>
<!--[if IE]><script language="javascript" type="text/javascript" src="excanvas.min.js"></script><![endif]-->
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="jquery.jqplot.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// グラフ用データを設定
var data = [1,3,5,7,9,2,4,6,8,10];
// idが"graph"のHTMLコンテナ内へグラフを描画
plot = $.jqplot('graph', [data]);
});
</script>
</head>
<body>
<h1>jqPlot Test</h1>
<div id="graph" style="width:400px;height:300px;"></div>
</body>
</html>
FireFox 3.5
IE 8
次回からグラフのオプションをいろいろ変更し、好きなグラフを描画出来るようにして見る予定だ。
俺もまだjqPlotは始めたばかりなので、答えを見つけるまでいろいろとやってみるとしよう。
つづく。












facebook
twitter
google+
fb share