というわけで、早速作ったPNGをダブルクリックしてみよう。
Linuxなら画像ビューア、WindowsならクソみたいなヤツでPNGを開けると思う。Macは持ってないから知らないけど、多分エレガントな方法でPNGを見れるんだと思うよ。
じっくり見て、俺にも出来た!とかほくそ笑むと寝覚めが良いよ。
では早速、次に行ってみようか。
次は何をするのか?というと、GIMPで開いてみるところだ。
まずはGIMPを起動しよう。
インストールした後、デスクトップとかにアイコンがあると思う。
なんだか憎めなさそうでその実、ただの憎たらしい犬みたいなアイコンだ。
その犬がGIMPのアイコン。ダブルクリックすると良いよ。多分数秒後に起動する。
ただし、WindowsっていうOS(知ってる?)だと、初回に起動するときにフォントをじっくり読み込んでくれるので、軽く睡眠が取れる。覚悟しておこう。
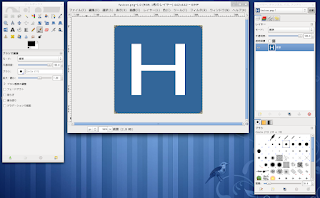
起動したら、3つのウィンドウが表示されるはずだ。これがGIMPである。
3つのウィンドウはそれぞれ独立していて、最初は戸惑うかもしれないけど、戸惑いとアプリの機能は全く関係ないと思うので、軽く無視して話を進める。
前回つくったfavicon.png、これを真ん中のウィンドウにドラッグすると簡単に開ける。
もしくはツールメニューの『ファイル』>『開く』からfavicon.pngを開いてもOKなのは言うまでもないよね。
さて、べらぼうにでかいこのfavicon.pngだけど、だいたいもってfavicon.icoってどんなサイズを用意しておけば良いわけ?という疑問を持ってる人も少なくないと思う。
てか、そんな統計とってないので、本当に疑問を持っている人がいるかどうかなんか分からないけど、いたら困るので描いておく。
- 256 px
- 128 px
- 64 px
- 48 px
- 32 px
- 24 px
- 16 px
このサイズを作っておけば、まずもって大安心。
というわけで、これらのサイズをサクサクと作ってしまおうじゃないか。
■グラフィックエディタなどのエディタと名前が付くソフトウェアはショートカットキーを覚えてなンぼだと思うんだけど何度教えても何時まで経ってもいちいちマウスでツールメニューからチクチクやってる人は『おまえの左手、完全に必要無くね?いっそ死ぬまで右手でマウス握りしめてちくちくトロ臭いことやっていやがれこの腐れ外道の給料泥棒め!』とか先輩に思われてしまうから気をつけろ!
ショートカットは早めに覚えるように。
一応今回は初心者向けでもあるので、ツールメニューを使って説明するけどね。
で、favicon.pngを読み込んだ状態だけど、まずは一番大きな256pxのサイズに縮小しよう。縮小するにはツールメニューの『画像』>『画像の拡大・縮小』を選択する。
すると拡大縮小のダイアログが表示されるので、以下のように、解像度72dpiにしておき、高さと幅を256に決めよう。
この状態で右下の『拡大縮小』ボタンをクリックすれば、すでにして256pxに縮小されたfavicon.pngを確認する事ができる。
さて、ここからが本番だ。
右側のウィンドウにはレイヤが表示されている。
今一番大きな256pxのレイヤがある。このレイヤを他のサイズ分、複製し、それぞれのレイヤのサイズを変更していくという流れになる。
レイヤの下には各種アイコンボタンが設置されているか、二重の四角になっているボタンを6回クリックしよう。256pxのレイヤが6枚複製されたはずだ。
このままだとレイヤ名がややこしくなるので、変更することにする。
レイヤ名をダブルクリックすると編集することができるので、以下のように変更しよう。
次は、16レイヤを右クリックし、表示されたメニューから『レイヤの拡大・縮小』を選択しよう。
16レイヤは16x16pxにするので、以下のように入力設定し、『拡大縮小』ボタンをクリックだ。
同じように、24レイヤは24x24px、32レイヤは32x32px、以下128レイヤまで縮小しよう。
最終的には以下のようになるはずだ。
さて、これで後は出力するだけになる。
よく頑張った!後少しだ!!
■せっかく作ったfavicon.icoもGoogle Chromeとかだとリロードしてもすぐに反映しないからもしかしたら何か失敗したのかなって思うかもしれないけど多分それはブラウザ側の問題で時間が経つと反映するような感じだから夜も安心
さて、GIMPのちょっとした癖を説明しよう。
前回のInkScapeを使ったデザイン作業では、PNGへのエクスポートを行なってPNG画像を生成した。
その後、保存のショートカットである[Ctrl]+[S]をタイプし、名前をつけて保存になったはずだ。保存が2回目ならそのまま上書き保存となる。
つまり一般的なソフトは、[Ctrl]+[S]をタイプした場合、そのソフト固有の保存形式に保存してくれるというのがよくあるパターンになっている。
しかしGIMPは少々仕組みが違っていて、[Ctrl]+[S]をタイプした場合、『最後に保存した形式を何時までも保つ』ことになっている。
つまり、いまからfaviccon.pngをfavicon.icoとして保存したとする。その次に[Ctrl]+[S]で上書き保存した場合、pngを上書きするのではなく、最後に保存したico形式として保存してしまうのだ。
だからまず、GIMP形式であるxcfで一旦保存し、そのあと任意の形式で保存という流れが好ましい。
まずは[Ctrl]+[S]ではなく、名前をつけて保存するショートカットの[Ctrl]+[Shift]+[S]をタイプしよう。
もちろんツールメニューの『ファイル』>『名前をつけて保存』を選択してもOKだ。
『画像の保存』ダイアログが表示されるので、2ヶ所を変更する。
まず『名前』の『favicon.png』を『favicon.xcf』にする。
そしてこの下段のプルダウンで『GIMP XCF画像(*.xcf)』を選択し、『保存』ボタンで保存する。
これでいつでもここまでの作業まで戻って編集することができるようになった。
さぁ、早速ico形式で出力しようじゃないか。
■プログラマが頑張ってfavicon.ico作ってるようにWebデザイナも頑張ってjQueryとかphpタグとか好き嫌い言わないで使えるようになっておかないとこれからのWeb業界では喰っていけないよ!という警鐘を鳴らしている人が多いけどだいたい貴様ら偉そうに何様のつもり?って思うかもしれないけど大抵そういう人達はサーバ選定後システムセットアップしてアプリのデザインも開発も熟せてデプロイしちゃって運用開始後に保守までやってのけてしまう人達なのでなんとなくでいいから話だけでも全部聞いておくと今後のためになると思うよと老婆心ながら言っておく(´ε` )
形式を指定して名前をつけて保存するショートカットは、先程と同じく[Ctrl]+[Shift]+[S]だ。これを覚えておけば、瞬時にいろいろな形式で画像を出力することができる。
非常に便利なので是非一発で覚えていただきたい。
というわけで、xcf形式になっている今のfaviconを、ico形式にしようじゃないか。
以下のように保存を設定しよう。
名前に『favicon.ico』とタイプし、種類は『Microsoft Windows アイコン(*.ico)』を選択し、『保存』ボタンだ。
すると、以下のような画面が表示される。
特に変更は必要ないので、このまま『保存』ボタンで保存しよう。
そして保存されたfavicon.icoを見てみようじゃないか。
フォルダの表示を一覧やアイコンなどに変えてみれば、いろいろなサイズでキレイに表示されるのがわかると思う。
後はこのファイルをお好きなwebサイトのドキュメントルートに置けば完了だ。
以外に簡単だったでしょ?難しいわけがない。
というわけで終わりだ。






















facebook
twitter
google+
fb share